`Couple weeks ago people started to write about a problem with verification their structured data by Structured Data Testing Tool (SDTT) from Google. This became a question for those who was using ItemList.
I got know about this when answered a question on StackOverflow about search results markup by structured data. One of the guys asked about the problem in comments. I realized that I have the same error now. But when I pushed structured data to one of my sites (Software Development for Startups) – everything was fine.
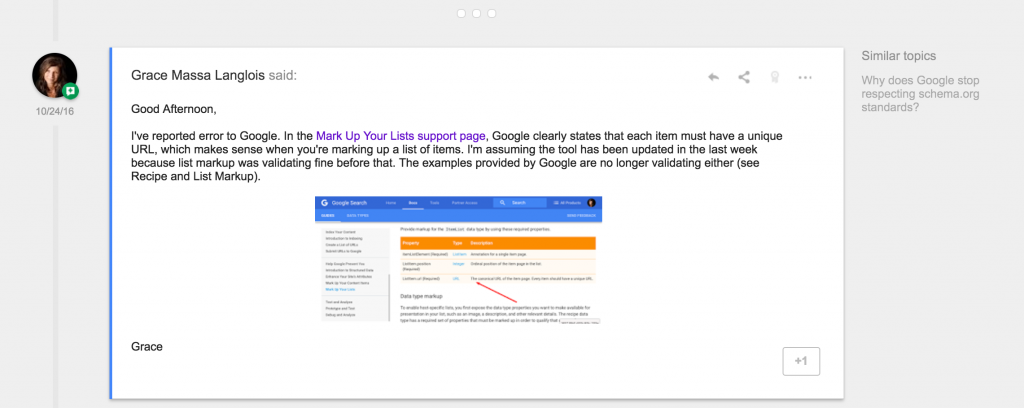
I started to investigate, rechecked Schema.org markup. Everything was fine, so I thought this is a bug of SDTT, as other markup verification tools were passing that OK. There were same thoughts by other people like here:

In few weeks after that, I was playing with AMP, and I understood the source of the problem. Occasionally, when I was applying structured data to AMP pages to allow articles to come into google top stories for some search results, I found that one of the parts doesn’t pass again. I played a lot with it but then returned to ItemList.
According to Google policies, you can’t have more than one ItemList on the page. Well, actually two, but the second one is BreadcrumbList (Schema: http://schema.org/BreadcrumbList).
So, I read about a usage of ItemList on Google’s markup listings guideline.
Instead of a global definition of lists of Items as Schema.org provides Google decided to split this one into two consistent definitions. These lists are called host-specific, and they can be marked up Separately or Combined.
There is a good explanation of this in the link, but in few words:
- if you want to give URLs to different pages (so listed items are on different pages) – you use “separate” variation of ItemList.
- Otherwise, you have multiple items on one page (marked by IDs, so you can give links with anchors to the same page) – Combined variant, please.
So, separately marked up list is looking like(Both examples are coming from same Google Developer’s page):
{
"@context":"http://schema.org",
"@type":"ItemList",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"url":"http://example.com/desserts/apple-pie"
},
{
"@type":"ListItem",
"position":2,
"url":"http://example.com/desserts/cherry-pie"
},
{
"@type":"ListItem",
"position":3,
"url":"http://example.com/desserts/blueberry-pie"
}
]
}
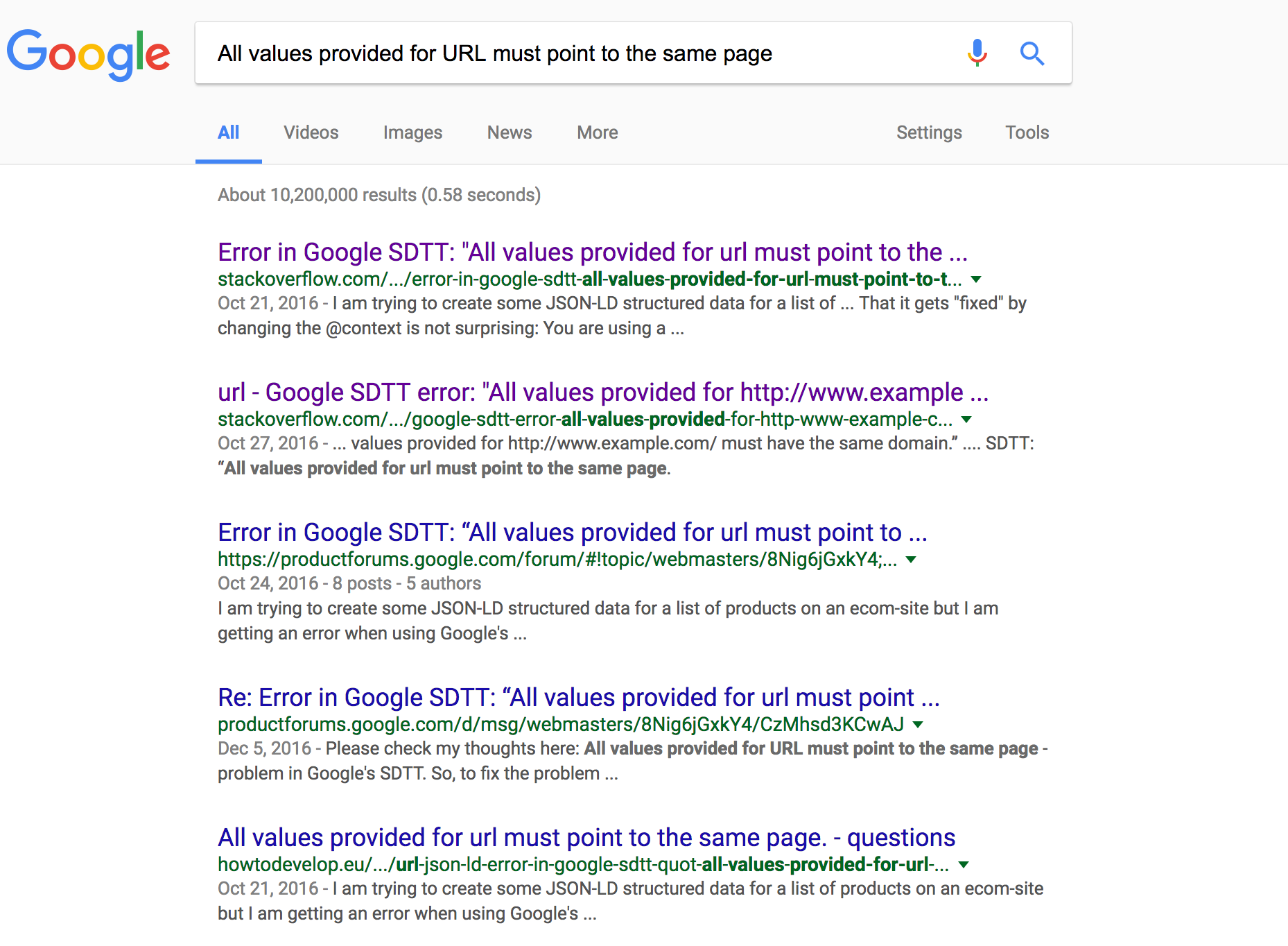
Now, let’s talk about Combined version and return to the main problem with “All values provided for URL must point to the same page” error. If you see this error, then you used Combined version with Item inside, but URLs are coming to different pages(URLs). For accelerated mobile pages, this structured data show to Google that you want to show carousel from the items on your page in search results. No matter you want to list some real Product or vector pattern. Each item should have a type, etc. Here is JSON-LD example by Google with a list of different pies that goes to the same page:
{
"@context": "http://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Recipe",
"url": "http://example.com/desserts/pies/#apple-pie",
"name": "Apple Pie",
"image": "https://example.com/300px-Apple_pie.jpg",
"author": {
"@type": "Person",
"name": "Carol Smith"
},
"datePublished": "2009-11-05"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Recipe",
"url": "http://example.com/desserts/pies/#cherry-pie",
"name": "Cherry Pie",
"image": "http://www.example.com/images/cherry.jpg",
"author": {
"@type": "Person",
"name": "Carol Smith"
},
"datePublished": "2009-11-05"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type" : "Recipe",
"url":"http://example.com/desserts/pies/#blueberry-pie",
"name": "Blueberry Pie",
"image": "http://www.example.com/images/blueberry.jpg",
"author": {
"@type": "Person",
"name": "Carol Smith"
},
"datePublished": "2009-11-05"
}
}
]
}
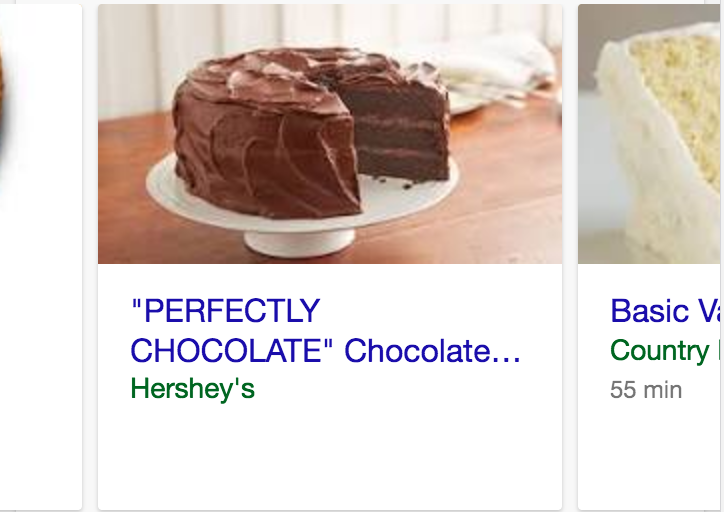
It might look close to this top stories, some kind of this carousel:

So, to fix the problem with your structured data, please use the correct version of ItemList:
- If your items are on the same page, please use the version with items inside, the Combined one.
- Otherwise, if you point to different pages inside and your items are not on one page, please DON’T put item element with type, and other description inside, the Separately marked up one.
After selecting one of these versions of ItemList, you will not see “All values provided for URL must point to the same page” again in SDTT. I think that Google pushed a new version of SDTT and their parser, as they support AMP a lot, but had no time to update all examples on their Developer’s section. This is only my assumption again.
UPDATE (28.04.2017). People started to ask about the same problem again in comments and personal email/PMs. Will try to add few my thoughts. So, Check example website that I helped to fix structured data: Pharmacy Near Me. If you go by this link to SDTT: https://search.google.com/structured-data/testing-tool/u/0/#url=pharmacy-near-me.com – you will see that everything is fine and itemList has no errors. However, If you copy the code of that page and try to check the code(instead of URL load) – you will get the same error again. Code examples in my post are to help to build your structured data. Do not start to tell about problems if your code is OK except the problem with “All values provided for URL must have the same domain“: Try to follow instructions from Google Developer’s pages and some info from this article and load your page from the real domain into SDTT!
So, once again, but with some additional focus on domains and URLs:
- Using Combined style of itemList: you are doing the full description of multiple items on one page. So, these items do not have own pages and are listed as is on this page. Page URL should be equal to the ones in the structured data.
Here is an example. You load http://example.com/desserts/pies/, AND all URLs in structured data should be the anchored ones from the page, like http://example.com/desserts/pies/#cherry - Using Separated style of itemList: you are doing a short description of listed items. So, this is just a list to point to pages of that items. Each item has own URL, but ALL their URLs are from the same domain you load a page from. This is my assumption, actually: I mean, Structured Data is needed to improve how your page looks in SERP. But if you point your URLs to other domains, then you try to improve how that pages look like?? 🙂
Thanks.



I have the following codes and getting the same error, now I am stuck and no idea how to solve this problem.
To fix the problem you need to use appropriate variation of “ItemList” element, as I mentioned in the end of the post. Please provide the URL with the problem, I will try to check.
Thanks.
Hi, Dmytro! Thank you so much for the clear explanation!
Can you please advise on which variation (Separately or Combined) should one use on a shop’s search engine results page / listing page?
I mean, should the ‘url’ (from each product on the listing page) point to the product details page (only possible with Separately variation because of different url values) OR should it point to the listing page itself with a bookmark link to the respective product in the list (in which case Combined variation can be used with more product information that is indeed visible on the listing page aswell).
Thank you so much!
I would say I’d recommend pointing to each page separately for the search results. I can say that this is because you possibly don’t have all this results in one physical page that would not change. So use a separate one.
However, if your page is based on some tag (like all items will be on this page) – you can use links to this page with anchors (like yourdomain.com/tag/apples#redapple, yourdomain.com/tag/apples#greenapple, etc.). Combined one.
You need do define by yourself.
And also, to make this working goog for your AMP pages – you need to find the page on developers.google.com, fill the form to be included in the testing program for carousels on SERP (so then your results will appear as carousel if Google accepts).
Ping me if you need more assistance.
I literally just took your code and put it into the validator and I still get the same image URL error.
I tried every piece of code on this page and they all bring back the error.
What gives?!
I am sorry to make you so disappointed, Mark.
This post was written like five months ago and helped a lot of people.
Thanks for your reporting, I will try to recheck the updates.
Currently, even Google’s own examples here
https://developers.google.com/search/docs/guides/mark-up-listings#how-to-mark-up-host-specific-lists
throw errors on validation :)) so, no point in stressing too much about it…
Hey, Mark
Please check one of the sites I was helping with ItemList.
It uses Separated list and it passes google check fine: Pharmacy Near Me
Proof: Website’s Test
Thanks so much, Dmytro. This is the first time Ive ever seen and example clear the validator. I think I see what it wants. Much appreciated for the help and insight here!
Actually, I have some more insight here. On the example you sent that validates…if you select all, copy, and then re-paste the code back into the validator, it then gives the URL error again! So its something between the difference of the validator running from a URL, and running from the code. (Checking the live site makes it sees the urls as being the same domain as the URL it used to validate…)
Mark, I am sorry, but please check UPDATE in the blog post.
I mentioned about this there.
Thanks!
And another my example, but for Combined itemList through Microdata: https://search.google.com/structured-data/testing-tool/u/0/#url=https%3A%2F%2Fwww.doctoroogle.com%2Fdentist-in%2Fnew-york
Hello, Everyone
I updated this post (in the bottom), please check. Hope it will be more clear on a real example that you can check.
Thanks!
When using the method to list items separately (each item points to a different URL) are we able to use offers in order to include a price? I am assuming that is not possible but wanted to double check!
Hello Derek,
Sorry, this is my old post, and it is not clear which schema you want to apply?
Product?
SaleEvent?
Anyways, please be sure that once you apply different URLs – links from google snippet will go to that URLs also. So, instead of one URL in google results, a user will get few.
hi!, i am getting this error “All values provided for url must point to the same page.” when a place the url in the Structured Data Testing Tools from google, but if a place code snippet a get 0 errors
this is my snippet
{
“@context”:”http://schema.org”,
“@type”:”ItemList”,
“itemListElement”:[
{
“@type”:”ListItem”,
“position”:1,
“item”:{
“@type”:”MusicEvent”,
“url”:”http://schema-upd-pcms-concerts.pantheonsite.io/concerts#39427″,
“name”:” 3 Concert Card – Valid for 2017-18 Season “,
“image”:”https://s3.amazonaws.com/pcms-concerts/wp-content/uploads/2013/07/concert-card1.jpg”,
“startDate”:”May 16, 2018 At “,
“location”:{
“@type”:”MusicVenue”,
“name”:”Perelman Theater”,
“address”:”1528 Walnut Street, Suite 301 Philadelphia, PA 19102″
},
“organizer”:{
“@type”:”Organization”,
“name”:”Kimmel Center”
},
“offers”:{
“@type”:”Offer”,
“price”:”85.00″,
“priceCurrency”:”USD”,
“availability”:”http://schema.org/InStock”,
“availabilityStarts”:”July 31, 2013″
}
}
}
]
}
Thank you very much, after reading your post I finally understood how I was confusing the combined and separated styles.
Good that my old post from 2016 still helps, LOL 🙂
In our case, it was a valid error. I wrote the details here: https://kevinhq.com/fix-all-values-provided-for-url-must-point-to-the-same-page.html
We ended up using Summary page + multiple full details pages.